页面开发
1.建立模板页面
在指定目录下建立模板文件,通常模板文件我们存放在src/main/webapp/template/目录下。
对于每个页面都需要引入的js和css资源,我们可以设计一个头文件让其他页面引入,如:

Head.html的内容,如下所示:
<meta charset="utf-8" />
<meta name="viewport" content="width=device-width, initial-scale=1,minimum-scale=1, maximum-scale=1"><!-- 宽度自动适配 -->
<meta content="telephone=no" name="format-detection" /><!-- 不识别页面上的数字为可拨打号码 -->
<link rel="stylesheet" type="text/css" href="ipu/css/ipu.css">
<link rel="stylesheet" type="text/css" href="dep/css/awesome/css/font-awesome.css">
<link rel="stylesheet" type="text/css" href="biz/css/demo.css">
<script src="dep/js/requirejs/require.js"></script>
<script src="ipu/js/require-config.js"></script>
<script src="biz/js/common/require-config.js" ></script>
<!--注:由于html页面会被加密,不能使用双斜杠作为注释符号-->
<script>
/*自定义增加每个页面需要执行的公共逻辑*/
require(["domReady!","mobile","jcl","tap"],function(doc, Mobile, $) {
/*每个页面的back样式都需要执行回退*/
$("#left-btn").tap(function(){
Mobile.back();
});
$("#right-btn").tap(function(){
/**TODO 打开主页之前需要清空回退栈**/
Mobile.openPage("Index");
});
});
</script>
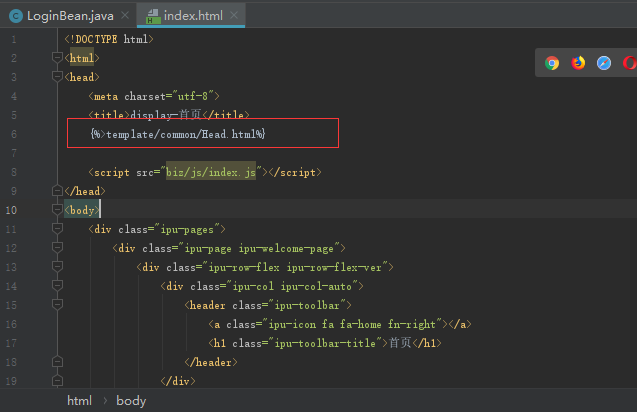
页面引用的代码片段:

2.建立模板页面对应的js
在指定目录下建立js文件。js文件通常我们存放在src/main/webapp/biz/js/目录下。
我们的开发规范里要求是一个页面文件匹配一个脚本文件,且js脚本原则上是不允许写入html文件中的。但是一种情况可以,js内容需要加密,那么可以写入页面中进行统一加密。
由于html页面会被加密,不能使用双斜杠
//作为注释符号
3.配置etc/server-page.xml
<action name="Index" template="template/webapp/Index.html"></action>
server-page.xml的属性含义参见本站中的
入门基础-服务端-配置文件介绍
4.如何使用
API使用
openPage(pageAction)和openTemplate(pageAction)使用映射名pageAction执行页面跳转。
关于openPage、openTemplate插件的使用参见本站中的
插件手册-页面跳转
配置使用
server-config.xml中配置初始化页面
<config name="indexPage" value="Login"/>